source: (+)
- Content Color Box Create A Colored Content Box.
- Javascript - Create A Small Color Box In Html - Stack Overflow
- How To Create A Blog


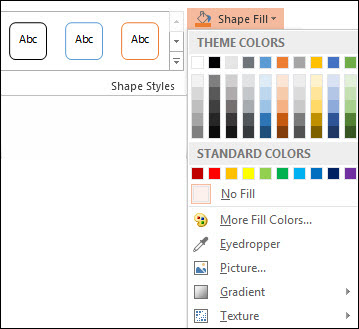
It may have come to you that you posted something on your website and you wanted to create a color box or even an empty box.
For example see the picture below:
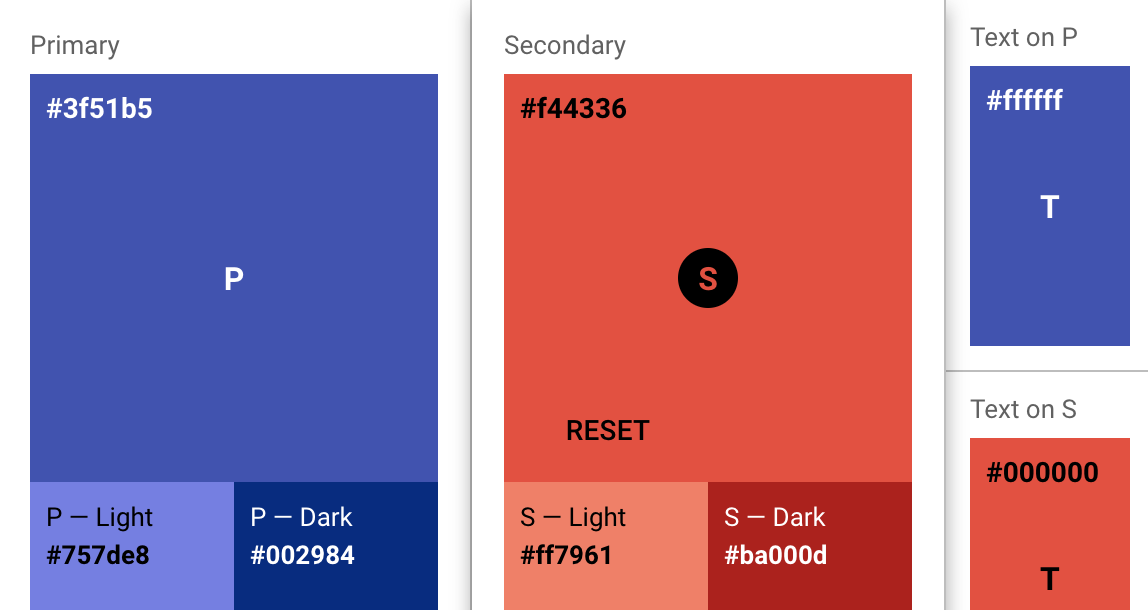
- Developers can now add a custom theme color palette to publishing experience, and with those, create content boxes like these below. Content Box Examples. This is a sample paragraph text with a colored background. You can use this to feature content, highlight something important, or provide a call-to-action. This is a sample paragraph text with a colored background. You can use this to feature content, highlight something important, or provide a call-to-action.
- Re: Content Color Boxes It looks like your Pro service was not assigned to any sites, so I assigned that to the only published site in your account. You also have a Starter service that isn't assigned to any sites.
Adding your content to Box. Stay Organized in Box. Mark, sort, and easily find your files. Shared Links & Collaborators. Work together securely in Box. Account Info and Billing. Maintain your settings and configuration. Desktop, meet cloud. Securely access your files on any device. Real-time online note-taking. Head over to the piece of content that you want to add your colored text box to. You need to go to the “Text” tab of the wordpress text editor since you’ll be entering some code. Now find the sentence/text or whatever else you want your colored text box to contain. From here, add this to the beginning of your text/sentence.
how we can create this colorful box without any plugin in WordPress?
To do this, just go to the text editor of your wordpress page.
Now, enter the below code at the beginning of the text box that appears in the color box:

How we can personalize this colorful boxes?
Content Color Box Create A Colored Content Box.

Javascript - Create A Small Color Box In Html - Stack Overflow
How To Create A Blog
