If you want to add a contact form on a sidebar or another widget ready area, then go to step 6. Adding WordPress Contact Form in a Sidebar. WPForms come with a WordPress contact form widget that you can use to add your contact form in a sidebar or basically any other widget-ready area in your theme. Simply said, a contact form is basically a page on a Web site that allows users to communicate with the site owner. A contact form is designed as a PHP Template. There are many different kinds of styles and formats which are available online.

Contact pages are an essential part of almost any website. The relationship with your clients/customers, receiving feedback, customer support and other forms of online communication can be facilitated by a well-coded contact form.
Of course, it is possible to simply mention your email address on your contact page, but this may be an inconvenient sometimes, as scrapers can easily gather your email address and you will soon be flooded with spam emails. An HTML & CSS contact form protects you from this, thus preventing a significant number of spam emails from reaching your inbox.
There are many tools you can use in order to add a sleek custom form on your contact page. For WordPress, there are WordPress plugins you can use, and other CMS systems may offer similar tools, however, if you have some coding knowledge, you can easily use one of these free HTML & CSS contact form templates.
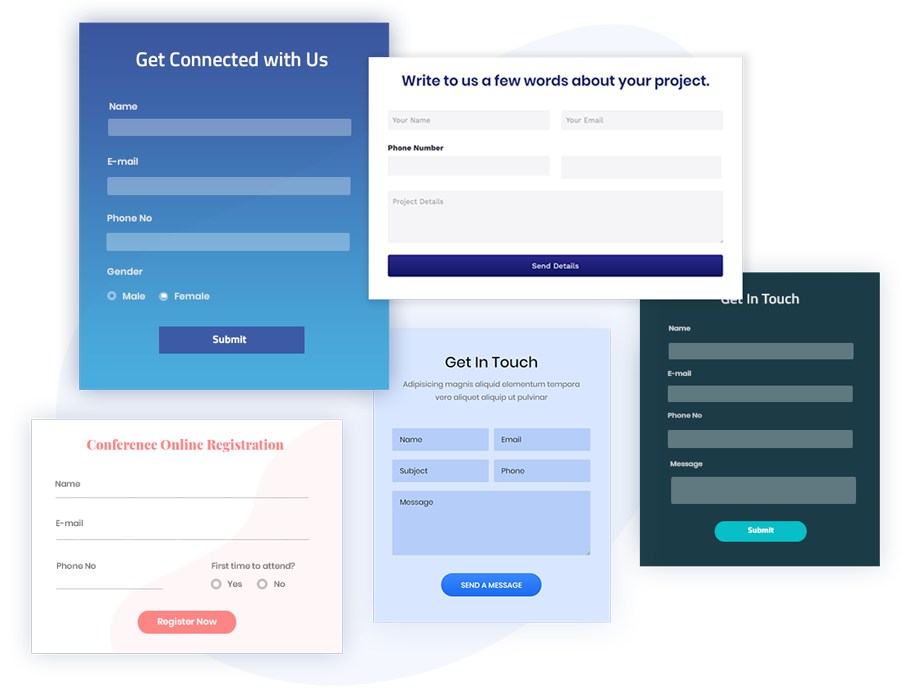
These uniquely designed custom form templates will make your contact page stand out! Some of them even have additional features, such as maps! Check out the free HTML & CSS contact form templates below and choose your favorite!
Contact Form 1
Contact Form 1 is a modern and interactive contact form template with mail icons that move along with your cursor and other cool visual effects. This type of contact form is perfect for interactive websites. It also has field validation and it’s completely responsive.
Contact Form 2
Contact Form 2 has some lovely colorful accents. This is a full-width form template with subtle animation effects. The button is in a colorful gradient that changes once you hover it and can be easily modified by you to fit your website’s color palette.
Contact Form 3
Contact Form 3 is another cool contact form template that’s extremely versatile. It has an interesting new feature added, a dual option for your message, so the user can either use it as a contact form or as an inquiry form. It also comes with a photo background and a bright green color. These can be easily customized.
Contact Form 4
This contact form is similar to the one presented above, but unlike that one, it has a neon-colored gradient in the background and a simple, white color for the main elements of the form. This well-coded contact form supports field validation and is easy to integrate into any platform you use.
Colorlib Contact Form
Colorlib Contact form is a simple, yet effective contact form template with indicators for the field labels, field validation and a minimalist design.
Contact Form 5
Contact form 5 has a nice structure for a contact form and it’s a good fit for blogs or magazine websites. It’s black and white, simple and clean. The fonts used are bold and the overall design is responsive and easy to use even on small screens.
Contact Form 6
Contact Form 6 is a unique contact form design with a creative layout. The background isn’t static, but instead, it is an interactive map powered by Google Maps. The shadow effects are also interesting. Check it out in action!
Contact Form 7
Contact form 7 has a more corporate style, with a minimalist design and a straight-forward layout. It offers the option of sending the user a copy of the message, by ticking the box at the bottom of the form. This form can even be integrated with an email marketing tool or a CRM system for immediate response.
Contact Form 8
Contact Form 8 is similar to the map form above, but has a cleaner, lighter design. The map in the background is also interactive and powered by Google Maps and the form remains open. There is also the option to send the message as a copy, like in the form above.
Contact Form 9
Contact Form 9 another colorful form, a combination between two of the contact forms mentioned above. The background is an interactive Google Map, but it’s covered by a beautiful neon gradient. The message form is simple, with just three fields, and with subtle shadow effects.
Contact Form 10
Contact Form 10 is a simple and modern contact form template that you can install on your website for free. This flexible HTML & CSS contact form is easy to customize, so you can add new fields if you need to.
Contact Form 11
Contact Form 11 has a bold design with bright colors and beautiful vector illustrations. The background is purple, but the colors can be easily changed with some CSS tweaking. The texts can be seen clearly even from mobile devices.
Responsive Contact Form with Map
Lentie Ward is the designer behind this unique contact form template. This form was made with Haml and SCSS technologies and also some JavaScript. The result is a sophisticated form template with a cool map in the background. If you want to offer your visitors a spectacular experience on the contact page, make sure you use this form.
Contact Form Bootstrap 3
This contact form was created with the help of Bootstrap by designer Shuvo Habib. It’s clean, simple, and full-width. It has all the basic info you would need from the users.
Responsive Contact Form
This responsive contact form template was designed by Lisa Wagner. It is mobile-optimized, has a dark layout and perfect for support sections on your website. The colors can be easily modified with some CSS tweaks.
CSS3 Contact Form
This CSS3 contact form was created by Hong Liu and it is entirely responsive. It also has a great colorful border, which gives it a retro vibe. It’s perfect for any website with a light color palette.
HTML5 Contact Form
Here’s another HTML5 full-width contact form . The design has an interesting approach for each field’s labels. The colors may be too bright, but this can be easily changed with some CSS modifications.
Minimalistic Form
As the name states, this is a minimalist form, with a clean, ultra-simple design. This form design was created by Matheus Marsiglio and contains only three basic fields – for email, name and message.
Pen a Day Contact Form
Pen a Day contact form is a lightweight design perfect for feedback forms on websites. The layout is clean and basic and has every field needed for a suggestion box.
Appointment Contact Form
Do you need an appointment contact form? This template is for you! Created by Andrew Wright, this modern CSS3 and HTML5 contact form gives you the possibility to easily manage appointments and book clients for your business! There’s even a feature that lets users specify the best time for reaching out.
Quick Minimal Contact Form
This quick and easy to use minimal contact form was created by Erin Masson. It has an interactive design for filling in the contact details. It can be easily adapted to any website’s color palette.
Pleasing Contact Form
Just as its name states, this contact form template has a pleasing design. Developed by Grandvincent Marion, this well-crafted contact form lets you collect a lot of info about your potential customers/clients through detailed fields arranged in a boxed layout.
Contact Form by Colorlib
This pretty free contact form template is paired with a large image on the left side of the page. It has the basic fields for a contact form and a simple design. Plus, at the bottom of the form are some neatly-arranged social media icons.
Elegant Contact Form

This elegant contact form created by Mark Murray, uses the Compass framework. This modern design can be easily adapted to any CMS your website is using. Give it a try!
Clean Contact Form
This clean contact form template was designed by Nick Haskell and also uses the Compass framework. Unlike other free contact forms from this list, this template uses a background image at the top of the form. Its design is visually appealing and professional.
Contact Form 7 Tutorial
You may also like:
Contact Form 7 is one of the most popular and oldest WordPress contact form plugins around. However, despite its popularity, many people struggle with how to set up Contact Form 7. Sound familiar?
To fix that, we’re going to give you step-by-step instructions on how to set up Contact Form 7. We will cover how to:
- Install the Contact Form 7 plugin
- Create a new form with Contact Form 7
- Insert contact forms into your WordPress website
Top features of Contact Form 7
Contact Form 7Current Version: 5.3.2
Last Updated: December 17, 2020
With over 5 million active installs, Contact Form 7 is clearly a favored WordPress plugin. So let’s take a look at some of its best features:
- Create and manage multiple contact forms
- Easily customize form fields
- Use simple markup to alter mail content
- Insert forms into any pages or posts using Shortcode
- Plugin supports Akismet spam filtering, Ajax-powered submitting, and CAPTCHA
- Lots of third-party extensions to add additional functionality
And best of all, it’s free!
So now you know what this powerful plugin can do, let’s look at how to set up Contact Form 7 on your WordPress website.
How to install Contact Form 7

The first step to setting up Contact Form 7 is to install the plugin on your WordPress website. To do so, in your WordPress dashboard, select Plugins > Add Plugin from the menu.
Then type Contact Form 7 into the search function. Once the Contact Form 7 plugin is displayed, click Install > Activate.
Contact Form Roblox
Once it’s activated, you can find the plugin’s functionality in the new Contact area of your WordPress dashboard.
How to set up Contact Form 7
Click on Contact > Contact Forms. Here you will see the central administration panel where you can manage multiple contact forms. You will also find the Contact Form 7’s default contact form, labeled Contact Form 1.
Contact Form 1 contains all the fields a basic contact form may need. This form is ready to use and can be inserted into any page and post of your website, if you wish (this is covered further on).
Alternatively, you can create your own contact form by selecting Contact > Add New.
Creating a new contact form
Give your new contact form a name, and then scroll down to Form. Here you can edit the new contact form template.
Your template defines the various fields that will appear on your form, as well as the labels that appear next to those fields.
By default, Contact Form 7 adds a number of fields to new forms, including name, email, subject, message and send. More than likely, you will want to keep all of these fields.
However, you may want to add extra fields, depending on your site’s needs. To do this, you can select the appropriate tag-generator button to generate the correct form-tag. For example, to add a URL field, you just click on the URL button (as marked below).
If you want to add a label to your field, you can copy the HTML that accompanies a form-tag from the other fields. For example, when we clicked on the URL button, Contact Form 7 pre-generated the form-tag [url url-935]. We then added the extra HTML for the label, so the final URL field read as:
You can now add as many extra fields as needed for your site’s contact form. Remember to click Save at the bottom of the page when you have finished.
Setting up mail to control email notifications
Any extra fields you add to your contact form are not automatically reflected in the email notification template settings. Therefore, once you have finished customizing the Form, switch to the Mail, tab.
This is the template for the email you will receive when a contact form is sent. In the To field, check that the email address is correct, as this is where any contact form correspondence will be sent. (Contact Form 7 by default will add the email that is linked to your website).
Scroll down to the Message Body section and add the extra form-tags that you generated for your form. This will ensure that when you receive an email via your contact form, it will display all the information you asked the sender to share.
To add a field to your email template, just copy over the form field from your template. You can also add regular text around your fields. You can see how we did this in the screenshot below:
Again, remember to click on Save once your mail settings are complete.
Insert a contact form into a page or post
You now know how to set up Contact Form 7, create a contact form, and adjust the mail settings. The last step in the process is to now insert the contact form into a page or post on your WordPress website.
Select Contact > Contact Forms. Then copy the shortcode next to the form that you want to add to your site.
Next, open the page or post where you would like to insert the contact form. Paste the shortcode in the text area of the post editor where you would like the contact form displayed.
Preview the page, and if you are happy with the results, click Publish. Once your contact form has gone live, test it to check it is working. Your contact form response should be sent directly to the email address you specified in the Mail settings. If your inbox remains empty, check your spam/junk mail before you start troubleshooting.
Not impressed with Contact Form 7?
There’s an alternative. WPForms, created by the WPBeginner team, is an extremely user-friendly plugin. Free to install and use, you can quickly add a contact form to your WordPress website using a drag-and-drop builder. Here are a few of WPForms’ other top features:
- Easy to Use – a great option for all, from beginners to web designers.
- Fully Customizable – change, add or delete any field labels.
- Provides reCaptcha – avoid spam messages with the reCaptcha feature.
- Form Templates – use pre-built contact form templates if you don’t feel like building a new one from scratch.
- File Uploads – let users submit media files via the File Uploads option.
- Newsletter sign-up and payment forms – grow your email list and collect payments / donations.
- Surveys and polls – easily collect data from your site’s visitors.
To find out more about using WPForms, check out our article “5 Best Contact Form Plugins for WordPress Compared.”
Final thoughts – how to set up Contact Form 7

A contact form is a vital part of any website. You now know how to set up Contact Form 7, and easily add a contact form to your site. And all for free. In the future, you can add new functionality to your contact forms by taking advantage of the many third-party Contact Form 7 extensions listed at WordPress.org.
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
